[Angular] Hosting with IONOS
![[Angular] Hosting with IONOS](https://images.unsplash.com/photo-1487017159836-4e23ece2e4cf?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDh8fGhvc3Rpbmd8ZW58MHx8fHwxNjQxNDIzNTU5&ixlib=rb-1.2.1&q=80&w=1460)
Update:

In the previous post from this series we learned how to host an ASP.NET Application with IONOS.
At the moment I'm working mainly as an Angular developer. So in this post, we will learn how to host an Angular App with IONOS.
Requirements
- a buildable Angular App
- an IONOS Account with a subscription
Angular App
You can use any buildable Angular App for this. For this tutorial, I will use my current landing page state. It's a simple landing page app with an image on top and three links underneath.
If you don't have a buildable Angular App you can use the tour of heros from the angular team.
Now change to the terminal and build your angular app:
ng build --prod
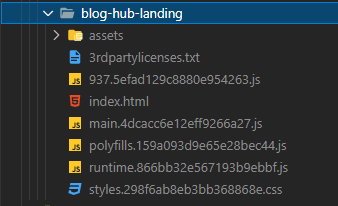
For my project the result in the dist folder looks like the following:

We are done with that for now - let's continue with IONOS.
IONOS Settings
I'm using a "Webhosting Essential Windows"-Subscription for this tutorial. If you have another subscription the steps may differ.
The landing page should be the first thing a visitor sees.
So, first I created a new folder with the name "landing" in the IONOS webspace. You can use the built-in WebFiles Explorer or use a third-party FTP client. (I'm using WinSCP)
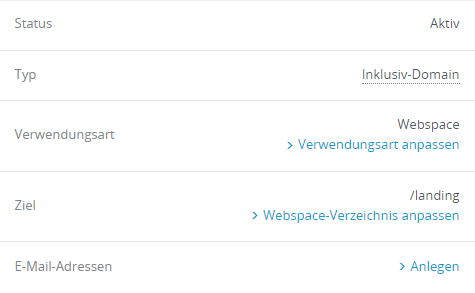
Afterward, I switch to the Domains & SSL section in the IONOS menu and selected my blog-hub.net domain.
The website mode should be "Webspace". The target should be the previously created folder - for me, it's "/landing".

Publish
Now you go back to your Angular dist folder and copy all the files to your newly created webspace folder.
Open your browser and check if the site is working :)
Angular Router
If you ever hosted an Angular App with IIS you are surely familiar with the "IIS rewrite module". Unfortunately, IONOS doesn't have it installed, so we have to use the RewriteEngine and create a ".htascess" file. (IONOS Docs)
My final ".htaccess"-File looks like the following:
RewriteEngine On
RewriteBase /
# Redirection to HTTPS:
RewriteCond %{SERVER_PORT} !=443
RewriteRule ^(.*)$ https://blog-hub.net/$1 [R=301,L]
# Redirection of requests to index.html
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^.*$ - [NC,L]
# Redirect all non-file routes to index.html
RewriteRule ^(?!.*\.).*$ /index.html [NC,L]
With this config, you have to place the .htaccess file on the same level as index.html.
The base was provided by this great generator, maybe it can help you: ngx-htaccess-generator

Georg Hoeller Newsletter
Join the newsletter to receive the latest updates in your inbox.


![[Angular | Storybook] Tailwind, Directives, Content Projection, Icons and i18n](https://images.unsplash.com/photo-1508780709619-79562169bc64?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDE4fHxtYWN8ZW58MHx8fHwxNjk0NDU4OTkyfDA&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular | RxJS] BehaviorSubject with custom states](https://images.unsplash.com/photo-1504805572947-34fad45aed93?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDE0fHxzdGF0ZSUyMGNoYW5nZXxlbnwwfHx8fDE2ODE1NTQ4NTg&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular] Dynamic App Config and Translations in a Submodule](https://images.unsplash.com/photo-1484807352052-23338990c6c6?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDN8fG1hY2Jvb2t8ZW58MHx8fHwxNjc2MTg4MzE5&ixlib=rb-4.0.3&q=80&w=1460)