[ASP.NET Core 6.0 | Angular] Hosting with Ionos
![[ASP.NET Core 6.0 | Angular] Hosting with Ionos](https://images.unsplash.com/photo-1558494949-ef010cbdcc31?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDF8fHNlcnZlcnxlbnwwfHx8fDE2NzI4NjY5MTc&ixlib=rb-4.0.3&q=80&w=1460)
Update for my previous posts about hosting an angular frontend and ASP.NET Core 6 backend.
Prerequirements:
- active ionos windows hosting subscription
- asp.net core 6 project
- buildable angular project
Ionos Setup
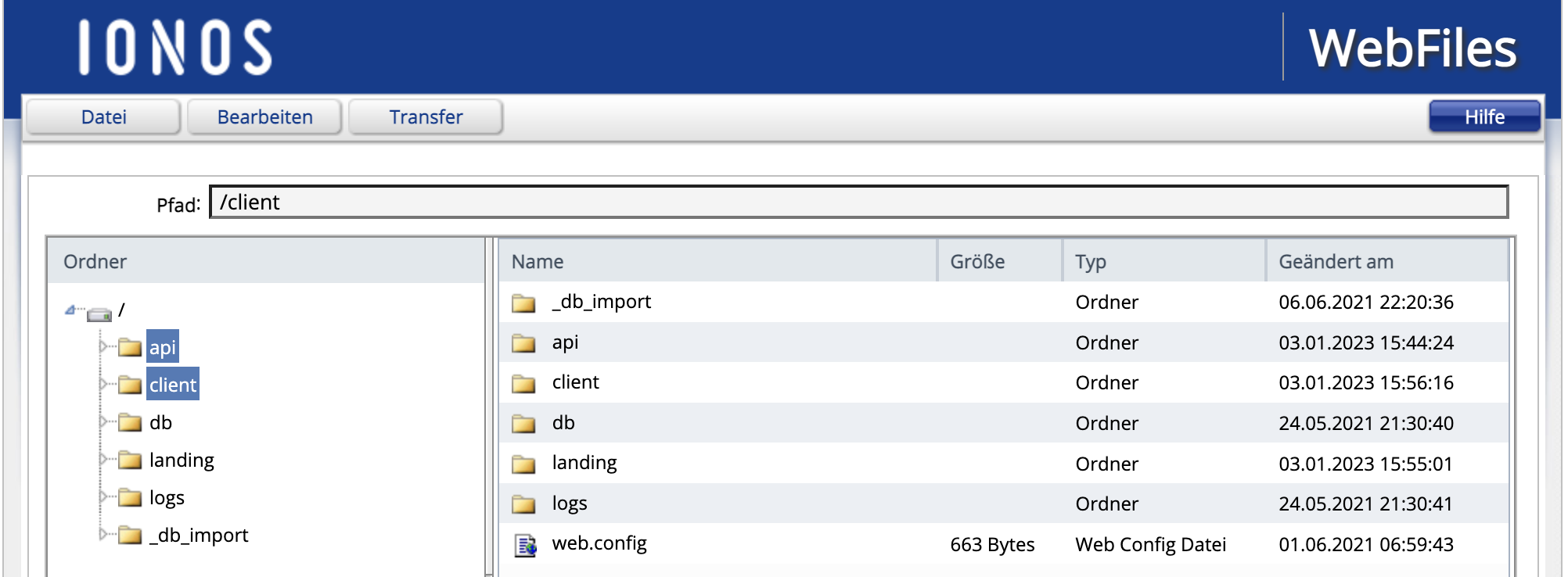
Open up your favorite FTP client and connect it to your ionos webspace. Create two new folders - one for backend (api) and one for frontend (client):

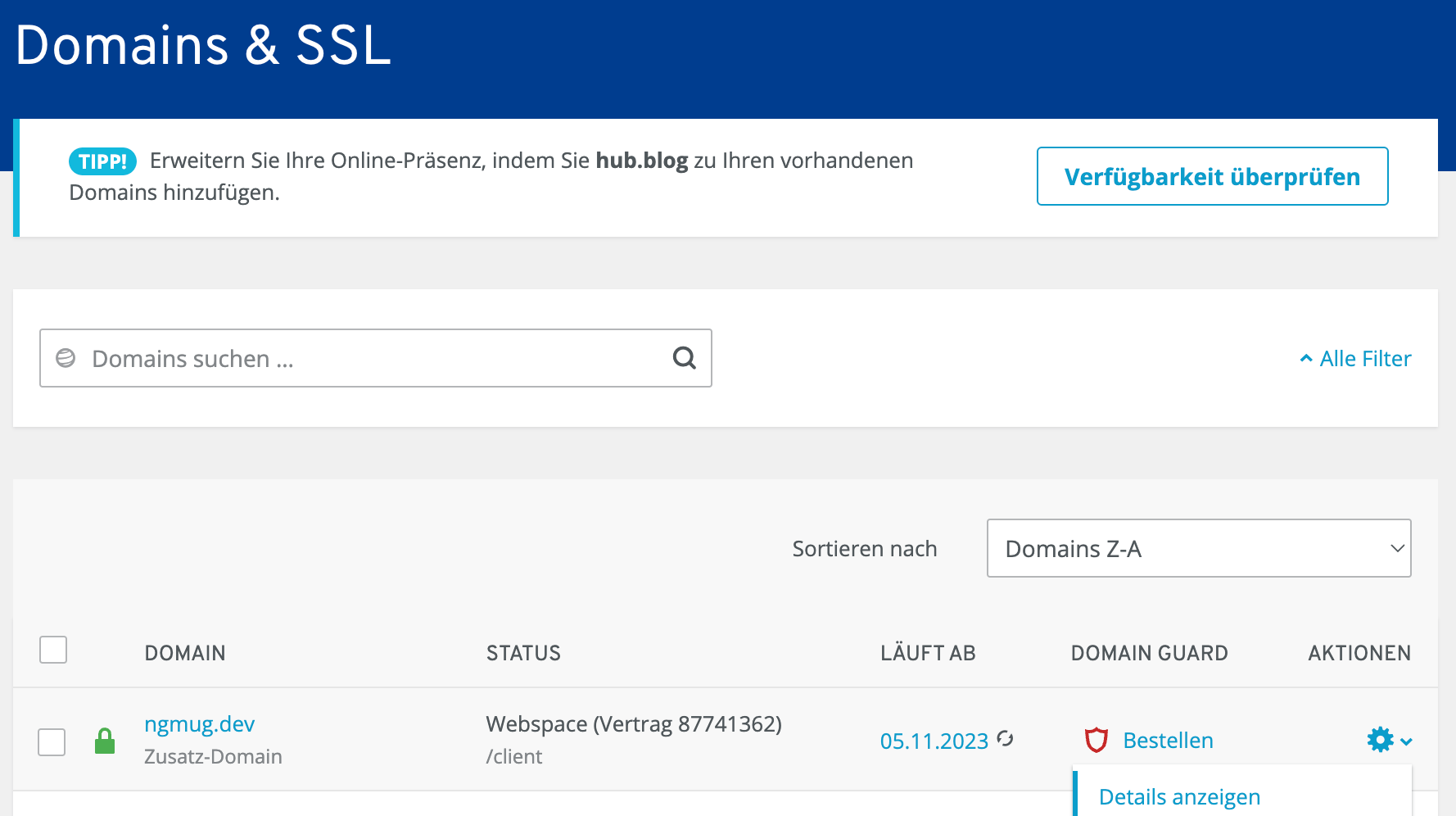
Now switch back to your Ionos Domains & SSL page and open the details from your domain:

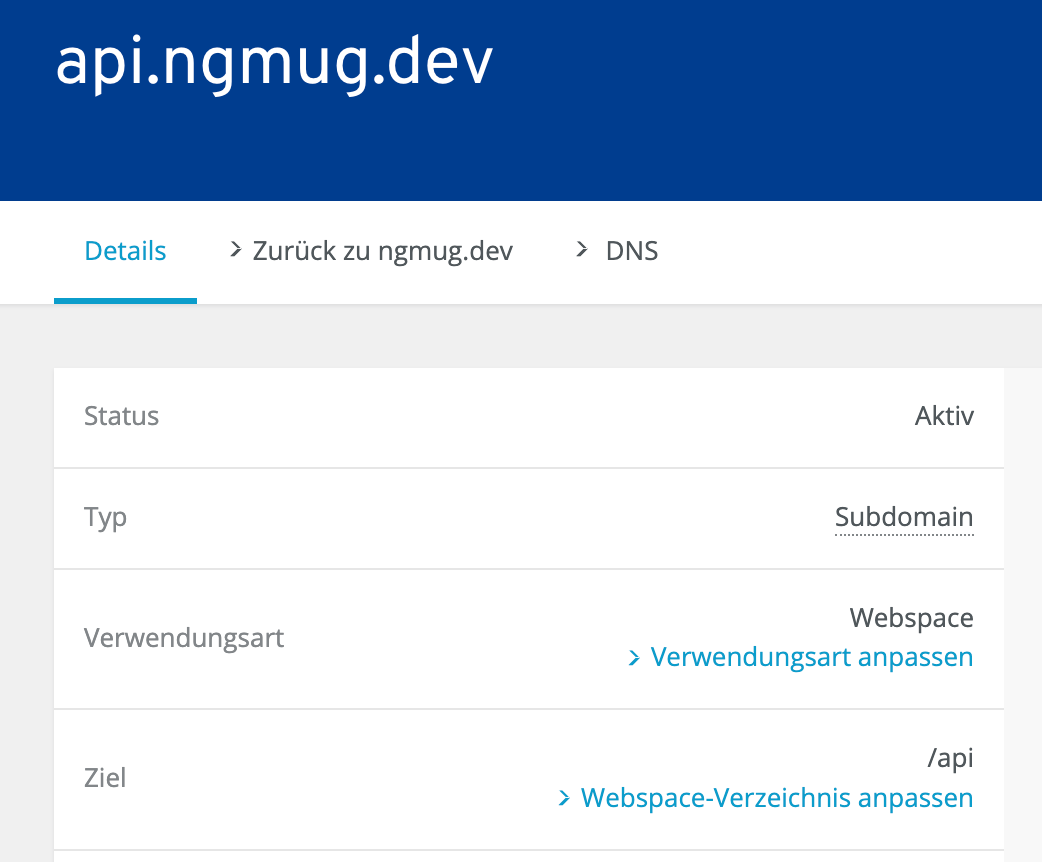
Create a new subdomain within the subdomain tab. In my case I called it api.ngmug.dev. Wait a few minutes and let ionos create the subdomain.
Open the details of the subdomain and check if the usage type is set to web space. Afterwards change the target to your newly created (api) folder.

Do the same for the frontend folder - create a new subdomain or just use the main domain and change the target to the client folder!
ASP.NET Core 6 Release
Edit your .csproj file and add the PublishWithAspNetCoreTargetManifest tag:
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<PublishWithAspNetCoreTargetManifest>false</PublishWithAspNetCoreTargetManifest>
</PropertyGroup>Source: https://www.ionos.com/help/hosting/net/using-net-core-with-windows-hosting-packages/
Publish your project to a folder and copy the files to the FTP api folder. Everything should work at this moment - go and check!
Thanks to an attentive reader who provided the following tips:
- web.config - set hostingModel to OutOfProcess
- program.cs - check if UseHttpsRedirection causes endless redirects
- program.cs - if your swagger page doesn't open, check if useSwagger will be called in production
Angular Release
Build your angular project and copy the files to your frontend FTP folder. Now create a new file and call it '.htaccess' and add the following content to it: (don't forget to change the placeholder url to your website's url)
RewriteEngine On
RewriteBase /
# Redirection to HTTPS:
RewriteCond %{SERVER_PORT} !=443
RewriteRule ^(.*)$ <https://YourPage.com>/$1 [R=301,L]
# Redirection of requests to index.html
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^.*$ - [NC,L]
# Redirect all non-file routes to index.html
RewriteRule ^(?!.*\.).*$ /index.html [NC,L]
The file should be placed on the same level as index.html.
And you are done - check if your angular app is running!
Connect MSSQL Database to your Backend
Navigate to your ionos hosting dashboard and click manage at the MSSQL database tile. You can create a new database in the next view - set a password and a description and go!
While ionos creates the database we can take care of our connection string. Mine looks like the following - don't forget to insert your ionos database information:
// Pattern
data source=<SERVERNAME>;Initial Catalog=<DATABASENAME>;Integrated Security=false;User ID=<USERNAME>;Password=<PASSWORD>;TrustServerCertificate=true;
// Mine
"data source=db946921223.hosting-data.io;Initial Catalog=db946921223;Integrated Security=false;User ID=dbo946921223;Password=;TrustServerCertificate=true;"I could not get it to work without "TrustServerCertificate=true" - if you have a better solution, please let me know!
Publish your project and the database connection should work! If you have troubles, don't forget to open your web.config file and set "stdoutLogEnabled" to true - the log files are very helpful!
Unfortunately you can not connect any data studio client to the ionos sql database (like Azure Data Studio or SSMS). This means you have only two ways to apply your migrations - automatically by code or you upload a locally created backup file.
Example Source:

If you have further questions about this topic or need help with a problem in general, please write a comment or simply contact me at yesreply@georghoeller.dev :)
Georg Hoeller Newsletter
Join the newsletter to receive the latest updates in your inbox.


![[ASP.NET] Ionos Windows Hosting Proxy for Auth0](https://images.unsplash.com/photo-1487088678257-3a541e6e3922?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDIxfHxjb2xvcnN8ZW58MHx8fHwxNjk4NTczMzMzfDA&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular | Storybook] Tailwind, Directives, Content Projection, Icons and i18n](https://images.unsplash.com/photo-1508780709619-79562169bc64?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDE4fHxtYWN8ZW58MHx8fHwxNjk0NDU4OTkyfDA&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular | RxJS] BehaviorSubject with custom states](https://images.unsplash.com/photo-1504805572947-34fad45aed93?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDE0fHxzdGF0ZSUyMGNoYW5nZXxlbnwwfHx8fDE2ODE1NTQ4NTg&ixlib=rb-4.0.3&q=80&w=1460)