[Capacitorjs | Azure Devops Pipeline] Ignore Pods at Signing
![[Capacitorjs | Azure Devops Pipeline] Ignore Pods at Signing](https://images.unsplash.com/photo-1583199873815-b58ce30591ea?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDF8fGNhcGFjaXRvcnxlbnwwfHx8fDE2NTgzMzgwNzk&ixlib=rb-1.2.1&q=80&w=1460)
Today I stumbled over a problem in my capacitorjs azure devops build pipeline. I switched to manual signing for some internal reasons but then I was faced with the error "X does not support provisioning profiles".
I invested some time to find a solution for the problem and found a stackoverflow entry which did the trick.

post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['EXPANDED_CODE_SIGN_IDENTITY'] = ""
config.build_settings['CODE_SIGNING_REQUIRED'] = "NO"
config.build_settings['CODE_SIGNING_ALLOWED'] = "NO"
end
end
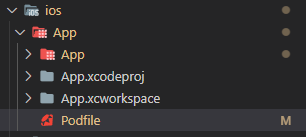
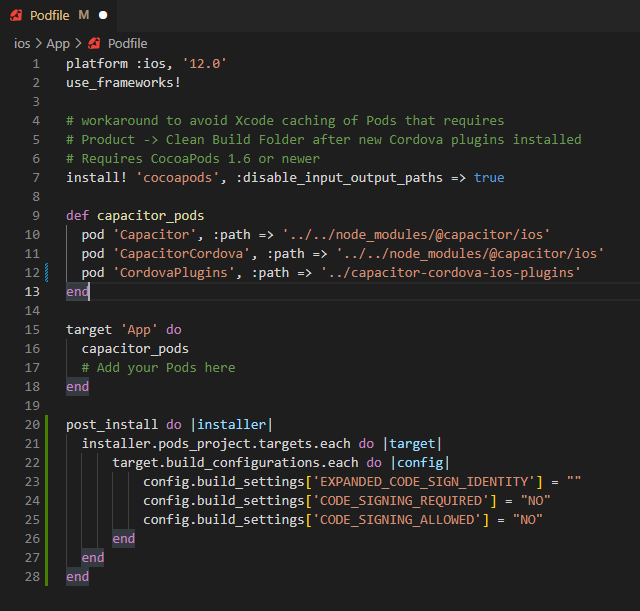
endYou have to paste the code from above in your pods file from your ios app. You should find the file at 'ios/App/podfile'.

The Podfile should look like something like this:


If you have further questions about this topic or need help with a problem in general, please write a comment or simply contact me at yesreply@georghoeller.dev :)
Georg Hoeller Newsletter
Join the newsletter to receive the latest updates in your inbox.


![[Capacitorjs | Angular] Back Swipe Support for iOS and Android](https://images.unsplash.com/photo-1530319067432-f2a729c03db5?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDZ8fGlwaG9uZXxlbnwwfHx8fDE2NzYwNjQ0NDQ&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular | Capacitor] Interact With Your Native Calendar](https://images.unsplash.com/photo-1502570149819-b2260483d302?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDI0fHxjYWxlbmRhcnxlbnwwfHx8fDE2NTM4MzQ2MDg&ixlib=rb-1.2.1&q=80&w=1460)