[Capacitorjs | Angular] Back Swipe Support for iOS and Android
![[Capacitorjs | Angular] Back Swipe Support for iOS and Android](https://images.unsplash.com/photo-1530319067432-f2a729c03db5?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDZ8fGlwaG9uZXxlbnwwfHx8fDE2NzYwNjQ0NDQ&ixlib=rb-4.0.3&q=80&w=1460)
Recently I recognized that capacitorjs apps does not have a native back swipe support. Little bit weird I thought but the solution is quite simple!
iOS - Native
To enable the iOS back swipe we need to write a capacitor plugin. I tried it without a plugin but inside the AppDelegate - it didn't work.
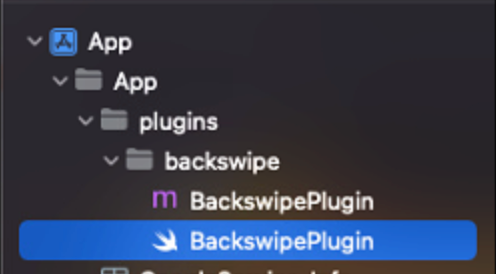
First add the backswipe folder to a plugins folder, add a new object-c and swift file.

import Foundation
import Capacitor
@objc(BackswipePlugin)
public class BackswipePlugin: CAPPlugin {
override public func load() {
bridge?.webView?.allowsBackForwardNavigationGestures = true;
}
}#import <Foundation/Foundation.h>
#import <Capacitor/Capacitor.h>
CAP_PLUGIN(BackswipePlugin, "BackswipePlugin",)With the object-c file we register the new plugin. As we don't need any externally callable functions we can ignore the third parameter of CAP_PLUGIN.
Inside the swift file we override the load method to use it as a initialize function. To enable the backswipe we have to set allowsBackForwardNavigationGestureson capacitors webview.
Hit run and test it - the iOS simulator supports the back swipe feature!
Android - Angular
For android it is even easier! I added this code to the app.component.tsngOnInit function. You will need the App Capacitor Plugin:
npm install @capacitor/app ngOnInit() {
if (Capacitor.getPlatform() === 'android') registerAndroidListener();
}
registerAndroidListern() {
App.addListener('backButton', (data) => {
if (data.canGoBack) window.history.back();
else App.exitApp();
});
}I think this code should be clear ;-)

If you have further questions about this topic or need help with a problem in general, please write a comment or simply contact me at yesreply@georghoeller.dev :)
Georg Hoeller Newsletter
Join the newsletter to receive the latest updates in your inbox.

![[Angular | Storybook] Tailwind, Directives, Content Projection, Icons and i18n](https://images.unsplash.com/photo-1508780709619-79562169bc64?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=M3wxMTc3M3wwfDF8c2VhcmNofDE4fHxtYWN8ZW58MHx8fHwxNjk0NDU4OTkyfDA&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular | RxJS] BehaviorSubject with custom states](https://images.unsplash.com/photo-1504805572947-34fad45aed93?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDE0fHxzdGF0ZSUyMGNoYW5nZXxlbnwwfHx8fDE2ODE1NTQ4NTg&ixlib=rb-4.0.3&q=80&w=1460)
![[Angular] Dynamic App Config and Translations in a Submodule](https://images.unsplash.com/photo-1484807352052-23338990c6c6?crop=entropy&cs=tinysrgb&fit=max&fm=webp&ixid=MnwxMTc3M3wwfDF8c2VhcmNofDN8fG1hY2Jvb2t8ZW58MHx8fHwxNjc2MTg4MzE5&ixlib=rb-4.0.3&q=80&w=1460)